Getting a credit card is overwhelming. This project aimed to redesign and replace the existing digital card acquisition journeys for a newer, more efficient journey leading to more card-outs and lesser decision fatigue.
My Role
Owned and led design for this pod with 25+ members cross functional team
Key Area
Customer Acquisitions, Behaviour Mechanics, Form design
Target Audience
Existing to bank (Pre approved, Non pre approved, and Existing card holders), New customers
The Problem
Credit cards is a critical product within the banking ecosystem. It is a push product- making the current landscape feel quite sales heavy. With every bank and everyday app promoting a card, there seems to be little decision autonomy left in the hands of potential customers.
So how do we make make our credit cards have the pull factor instead of pushing it onto customers? In a benefits battle, how do we stand out?
The Revamp Impact
The revamp included a complete study of the multiple journeys that are live. One of the most significant changes made was to shift the decision making point earlier in the application process and reduce the number of user inputs before they even decide to commit.
The decision making point was shifted earlier in the journey reducing the overall cognitive load of the application process
The Business Ask
The present day journey(s) as seen here are visually inconsistent and feel too transactional. However, unlike most other products, these acquisition forms do follow the minimum required heuristics and satisfy the bare minimum.
Before
Existing 'Apply for a Credit Card' journey
After
Deep Dive
Acquisition Friction Points
An extensive 3 day workshop was designed and conducted to identify various acquisition insights, problems and scenarios for the new journey. These were some challenges to solve for in the redesign:
The highlighted insights are closest to control on the digital acquisition channels
🔗
See the Pitch Deck
Exploring intent and behaviour mechanics
Imagine starting your first job, and the feeling of finally putting your money in the places you want, neatly arranging your cards in your wallet and taking it out to pay the bill (for the table of course). That’s the aspiration a credit card for this target audience needs to tap into. Post the first card people look for value, and nitpick on it. These folks already have relationships with other banks/ financial providers, a credit history and providers ready (aka: fighting for their attention) to offer them a card to their doorstep.
This way the motivations and driving forces to obtain a credit card vary based on the different phases of life. The distinct difference between the two is in the motivation of getting a (new) credit card. Post the first card, it becomes seemingly more difficult to convince a potential customer to apply for a new card, making first time holders an easy target. This is how credit cards become a push product.
On synthesising research it was concluded that when it comes to acquisitions there are two types of credit card seekers- first time card holders and those who already have one
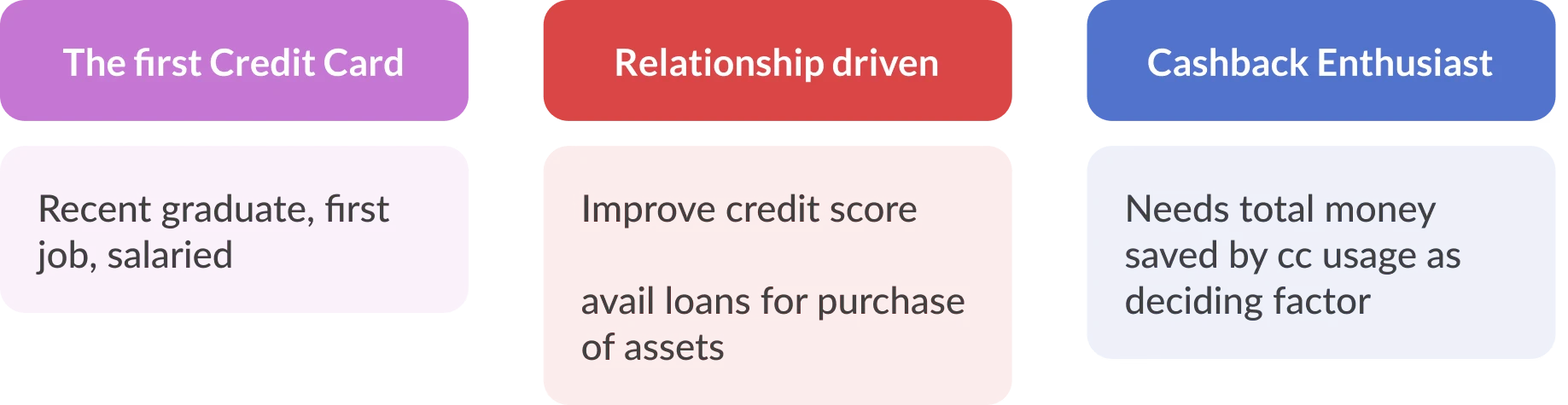
Types of Users
An analysis into customer lifecycles and the kinds of cards they would opt for at different stages was done to arrive at the following user archetypes.
Every person is a combination of these archetypes, with varied percentages
How the business team used this insight
Since first time holders are the low hanging fruit, it becomes obvious to build the recommendation matrix to prioritise cards that have no income requirements and no/ low joining fees.
In the future, these can be used to further drive personalisation and growth design efforts
Key Actionables
Insights to-> Design Vision
Credit cards need to make people dream, and with the new journey this is exactly the feeling we wanted potential card holders to feel.
Mapping the User Journey
How the acquisition journey fits into the credit card ecosystem
On studying the existing flows and business defined to-be journeys a simple task flow was laid out (from login -> submit form). Based on the insights multiple versions of the quiz were integrated into the desired flows for the best card shopping experience.

High level user flow of the to-be journey from acquisition to activation (credit cards servicing app)
Zooming out and deriving meaning
Mapping the user interactions
Certain interactions were identified to understand the role of every touchpoint. Overlaying these on the journey helped identify what works/ what doesn't and why. As highlighted below, these five interactions can all be extracted into core drivers to understand how every micro-decision, feature addition and enhancement fits into the acquisition ecosystem.
Using behaviour mechanics to increase funnel exploration depth
Quiz based recommendation calculator
Visualising the aspiration,
Making the decision obvious
A recommendation calculator was pitched to solve for the key insight- reducing decision fatigue. This would help as follows:
To reduce time to decision
Increase card match-making
Increase trust and credibility in the offerings
This concept is the the critical turning point that takes it from a form filling journey to an aspiration driver (further enhancing the potential banking experience for a customer)
Since a full fledged quiz was a high effort task. As a tradeoff I suggested we make an MVP of the quiz using the existing recommendation matrix- this comprised of an income cutoff, category benefits and USPs (already used for offers page)
The Journey
Applying for a Credit Card
The new journey is reduced to a maximum of 4 steps.
Acquisition Entry Points and Onboarding

Select Personalised Offers
This page is the point where a decision is being taken to continue or drop off. Going forward, this page offers the most potential to play around with and A/B test for higher card-outs
Network Selection and Micro-nudges

Since user-end network selection is a completely new mandate, for now the business team prefers to just keep the option available to meet compliance requirements- as opposed to the better solution of informing and educating users about the different networks and their benefits

Concept explorations for network selection: Since a layman has no idea what card networks are, enough information needs to be provided on our journey to help them make an informed decision to choose. If they are not getting the answers here, they are surely dropping off to find them elsewhere.
Application Form in (maximum) 3-steps
The form filling journey is a maximum of 3 steps for new and non pre-approved customers, 2 for Pre- approved and 1 for existing card holders (Multi-accounting)
Adding Context and Actionables to post-submit statuses
Here my critical value add was to help bridge the gap between our acquisition journey and credit card servicing, and provide a means to redirect users to the mobile banking app to get started. Contextual information was brainstormed.
MVP and beyond
Next steps
Since the MVP was built on a strict time constraint there are multiple enhancements meant for the upcoming phase including:
1. Inclusion of the Quiz calculator
3. Optimising and running experiments on the Card Selection page
4. Drop off Retargeting (designed but shelved for MVP)
5. Time based nudges, recommendations and pushes
Learnings, observations and more
In Retrospect,
This MVP is will reduce the time to form completion by 50%, potentially resulting in 2x conversions for pre-approved and 6x for second-time card holders.
Since this was one of the critical new projects under the the DBAT team, thus it was essential to deliver in a short duration by cutting corners and utilising existing patterns/ journeys.
Another challenge that was overcome was to champion a multi-page progressive journey as opposed to the stakeholder suggested single pager form.
Less Clicks does not mean higher conversion: This was a significant effort on my end to help the business and product teams to break away from this mental model. While on the dashboard it does seem like users have gone further into the funnel, UX enhancements rarely work like that. (eg. omitting the quiz of 4 steps -> does not mean it is a better experience than no quiz)
For Phase 2, contextual time based nudges would be added to aid in card related decision-making.